Nayara Cunha
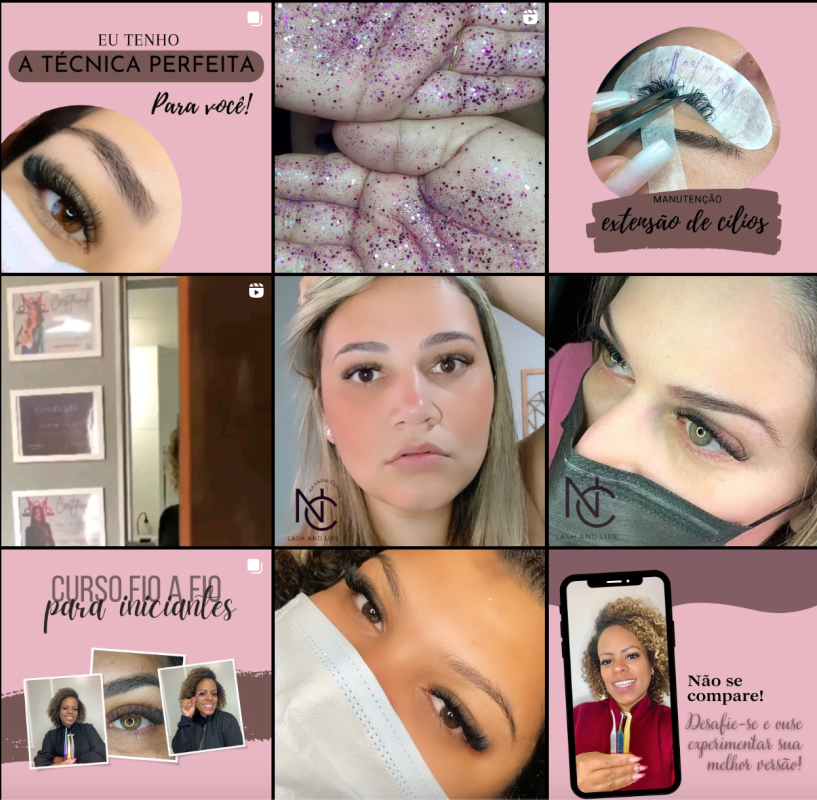
Conheça a Nayara Cunha
Trabalho para renovar a sua autoestima!
Especialista em fios tecnológicos.
Embaixadora Convergência Lash | Lash Destaque 2023 | Licenciada CNPB

🔥 ASSINANTE INDICAPET TEM VALE R$ 30,00/MÊS E MAIS 10% OFF EM QUALQUER PROCEDIMENTO 🔥
Recepção e consultórios
Contamos com uma ampla recepção e consultórios harmonizados para promover o bem estar nos nossos pacientes. São 5 consultórios, sendo um planejado e exclusivo para atendimento de felinos. Uma equipe bem treinada de recepcionistas está sempre de prontidão para garantir agilidade no atendimento do seu melhor amigo.
Atendimentos de emergência
Contamos com um completo e exclusivo setor de emergência, onde uma equipe criteriosamente treinada está sempre disponível para o pronto atendimento. Disponibilizamos também um parque de exames in loco para o paciente seja assistido com agilidade e sem necessidade de deslocamento.
Centro diagnóstico
O serviço de diagnóstico conta com exames laboratoriais, análises clínicas, medicina intervencionista e exames de imagem, incluindo endoscopia, radiologia digital. Em estaremos inaugurando um serviço de tomografia computadoriza 24h, trazendo maior agilidade e precisão ao diagnóstico.
Já é um assinante IndicaPet?
Clique, faça seu login e aproveite
Endereço
SHSE, SCES Trecho 2, Lote 2/41, bloco A apartamento 17, Brasília - DF, 72200-002
📲 (61) 98853931