Moura Carvalho odontologia
Conheça a Moura Carvalho Odontologia
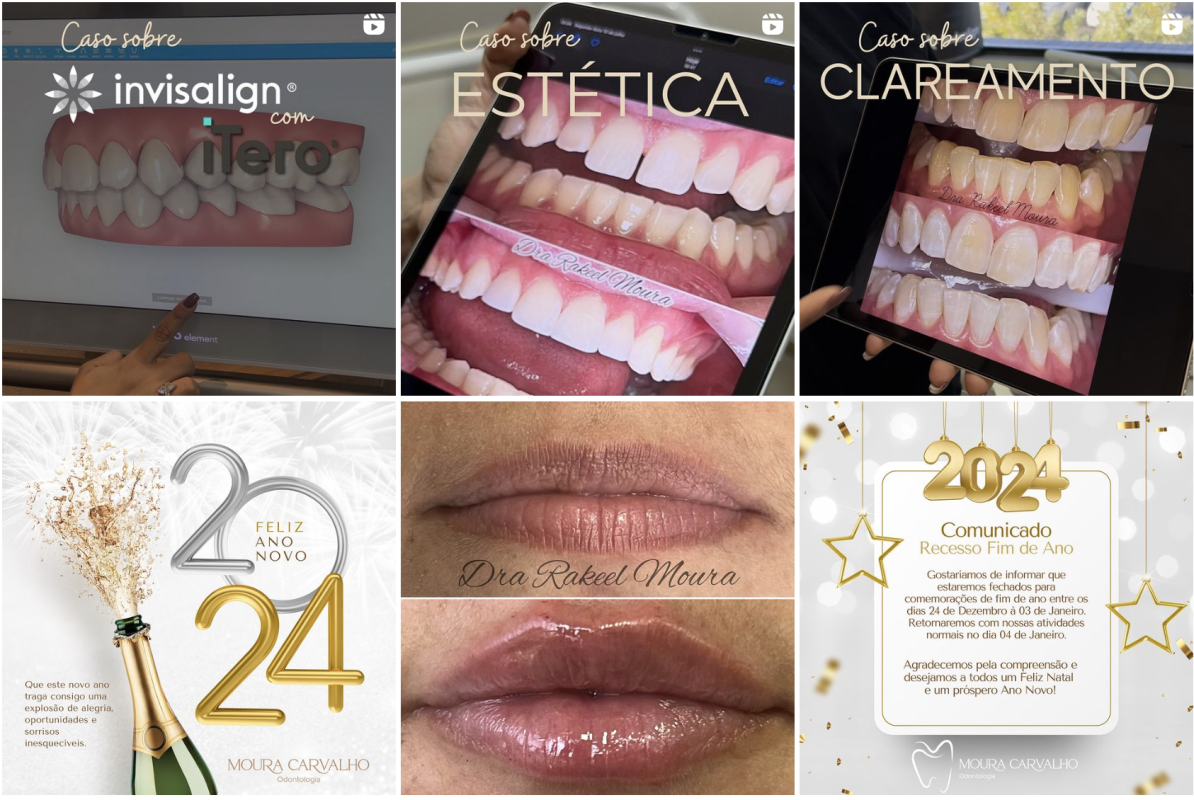
Somos uma clínica odontológica completa, atendemos todas as especialidades de maneira humanizada e diferenciada. Trabalhamos com muito amor e cuidado aos nossos queridos pacientes, entregamos uma experiência completamente diferente do comum, durante os tratamentos, deixando nossos paciente surpresos e felizes por experenciarem um atendimento odontológico cuidadoso e único!

🔥 ASSINANTE INDICAPET TEM AVALIAÇÃO GRATUITA EM SEUS SERVIÇOS 🔥
Recepção e consultórios
Contamos com uma ampla recepção e consultórios harmonizados para promover o bem estar nos nossos pacientes. São 5 consultórios, sendo um planejado e exclusivo para atendimento de felinos. Uma equipe bem treinada de recepcionistas está sempre de prontidão para garantir agilidade no atendimento do seu melhor amigo.
Atendimentos de emergência
Contamos com um completo e exclusivo setor de emergência, onde uma equipe criteriosamente treinada está sempre disponível para o pronto atendimento. Disponibilizamos também um parque de exames in loco para o paciente seja assistido com agilidade e sem necessidade de deslocamento.
Centro diagnóstico
O serviço de diagnóstico conta com exames laboratoriais, análises clínicas, medicina intervencionista e exames de imagem, incluindo endoscopia, radiologia digital. Em estaremos inaugurando um serviço de tomografia computadoriza 24h, trazendo maior agilidade e precisão ao diagnóstico.
Já é um assinante IndicaPet?
Clique, faça seu login e aproveite
Endereço
SHC/SW CLSW Quadra 304, Bloco A, Entrada 40, Sala 133. Edifício Alpha Shopping Edifício Alpha Shopping, St. Sudoeste, Brasília - DF, 70673-631